Llevamos a cabo un análisis y su posterior optimización de la tienda online de Velarte, con el principal objetivo de confirmar que cumple con los principales principios de UI y UX.
Para ello, a través de la tecnología de Neuromarketing se analizó la manera en la que los usuarios acceden a la web contrastándolo con una posterior encuesta. A través de este análisis buscamos responder, entre otras cosas, las siguientes preguntas:
- ¿Es visible y localizable la tienda online?
- ¿Es fácil y accesible para los usuarios comprar un producto?
- ¿Las promociones y ofertas son visibles y atractivas?
Analizamos la web con una muestra de 4 usuarios.
Dos de ellos ya habían navegado por el e-commerce de Velarte; los otros dos usuarios lo hacen por primera vez.
Tienda: velarte.com/tienda
Ficha de producto Pack Familiar: velarte.com/producto/familiar
Carrito: velarte.com/carrito
- Eye Tracking: Identifica cuáles son las áreas más vistas de una web y los tiempos de fijación de la mirada de los participantes.
- Respuesta Galvánica de la Piel (GSR): Indican la intensidad emocional que siente una persona al ver un estímulo.
- Facial Coding: Captura y analiza en directo las micro expresiones faciales expresadas por los participantes.
01
Análisis previo y test
Tras llevar a cabo el análisis previo del e-commerce de Velarte y tras valorar las diferentes conclusiones de esta primera fase, procedemos a la realización de distintas modificaciones con el fin de optimizar la tienda online.
Conclusiones
- El logo no es visualizado, pero todos los usuarios de la muestra identifican claramente el sitio web.
- En la página de tienda lo primero en visualizarse es el banner de promoción, el cuál es recordado posteriormente por toda la muestra.
- El producto más visualizado en el catálogo de productos es el central de la fila superior, coincidiendo con Pack Familiar.
- En el carrito y pasarela de pago, el usuario visualiza en primer lugar el resumen de su pedido seguido de los datos de envío. Pero no visualizan el importe total situado al final.
02
Cambios para optimizar el sitio
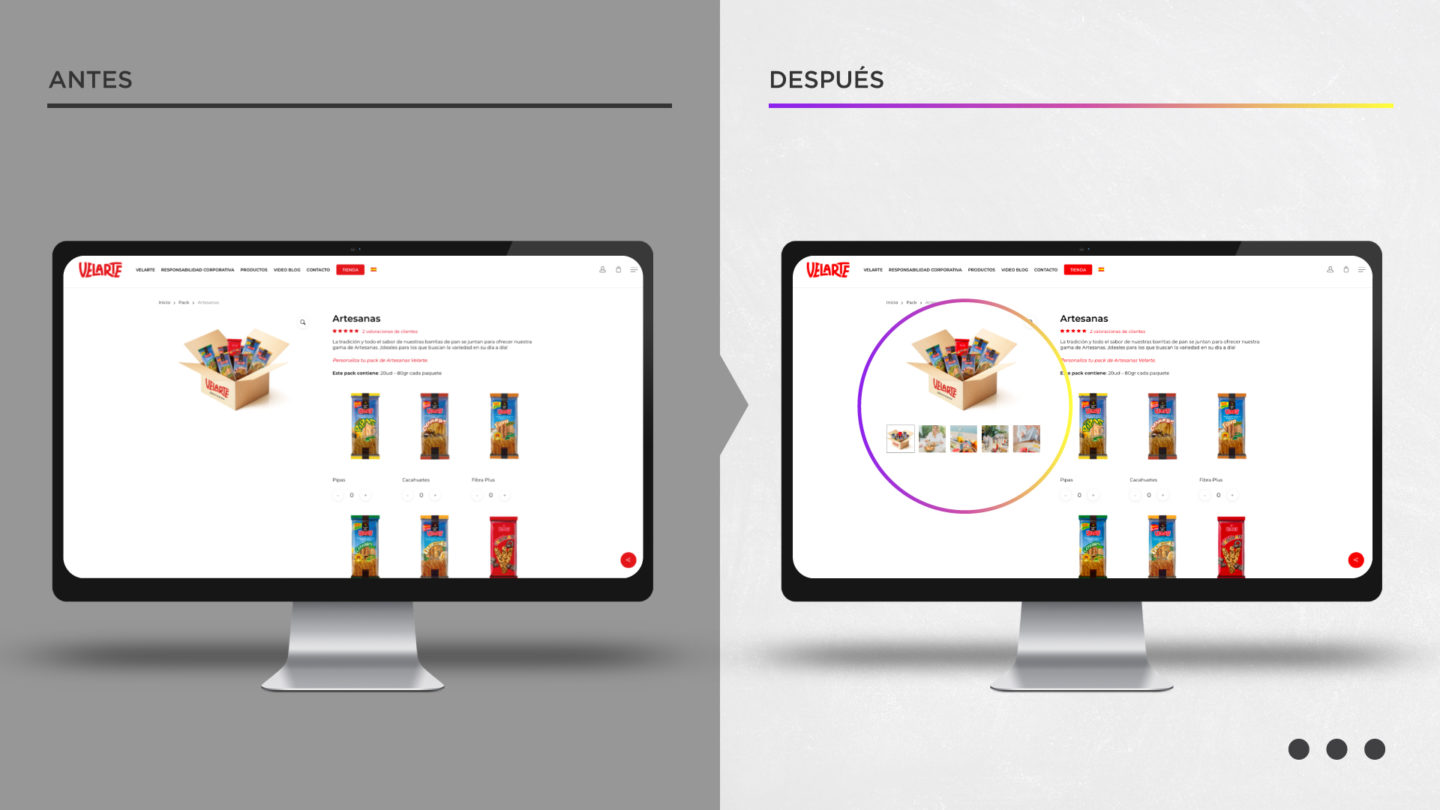
- Cambios en la ficha de productos
Para facilitar al usuario a conocer mejor el producto en sus diferentes momentos de uso, y ayudarle a tomar la decisión de compra, decidimos incluir en las fichas de producto distintas imágenes relacionadas con momentos de consumo del producto.
Esto nos permiteque si un usuario no está convencido de realizar la compra, le facilitamos ideas de consumo para que pueda identificarse y realizar la compra.

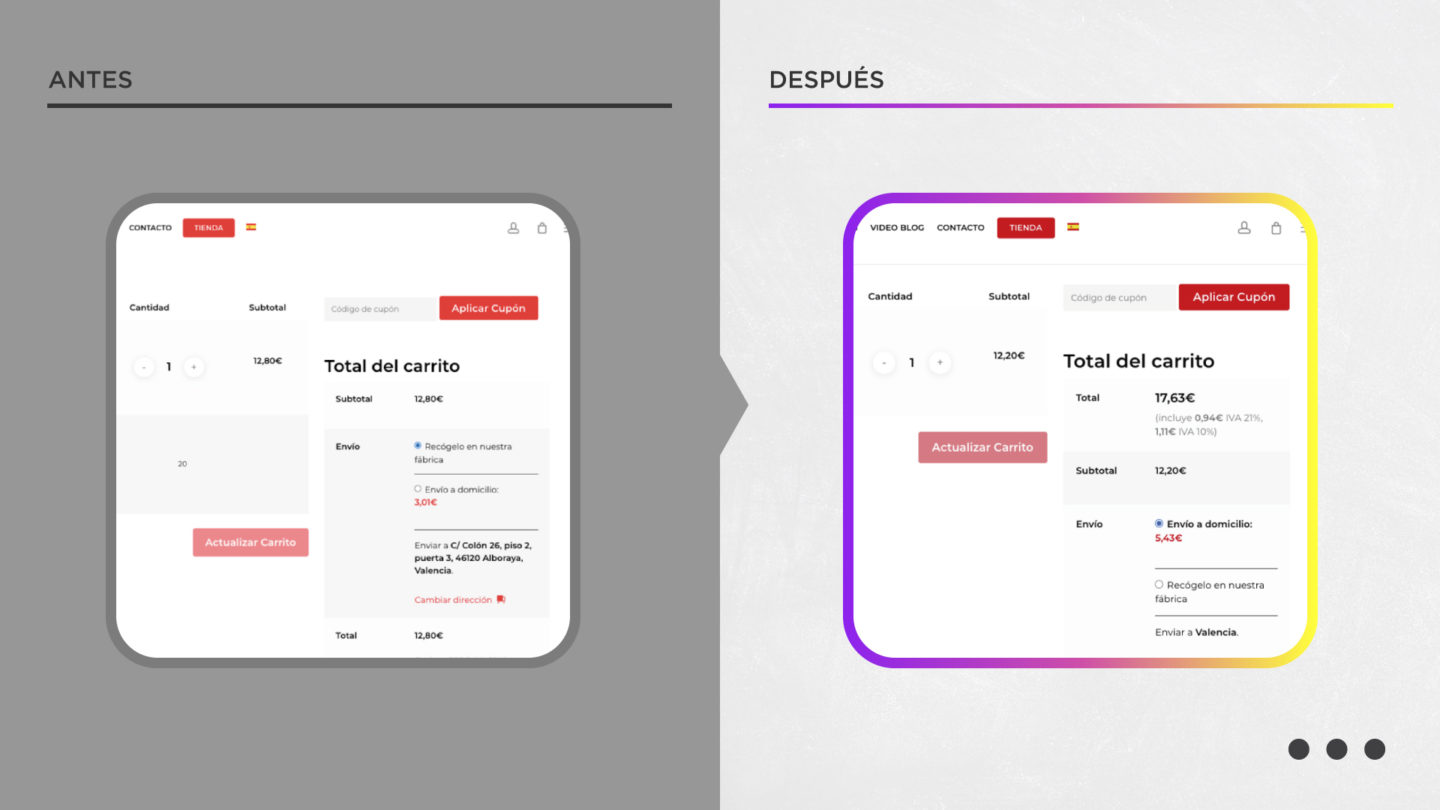
- Cambios en el carrito
En el primer test vemos que el usuario observa el listado de productos del carrito y sus datos, pero no el importe total, el cual estaba situado en la parte inferior de la página.
Por ello, hacemos más visible el precio total subiéndolo a la parte superior y ampliando el tamaño. Consiguiendo así que los usuarios lo primero que vean.

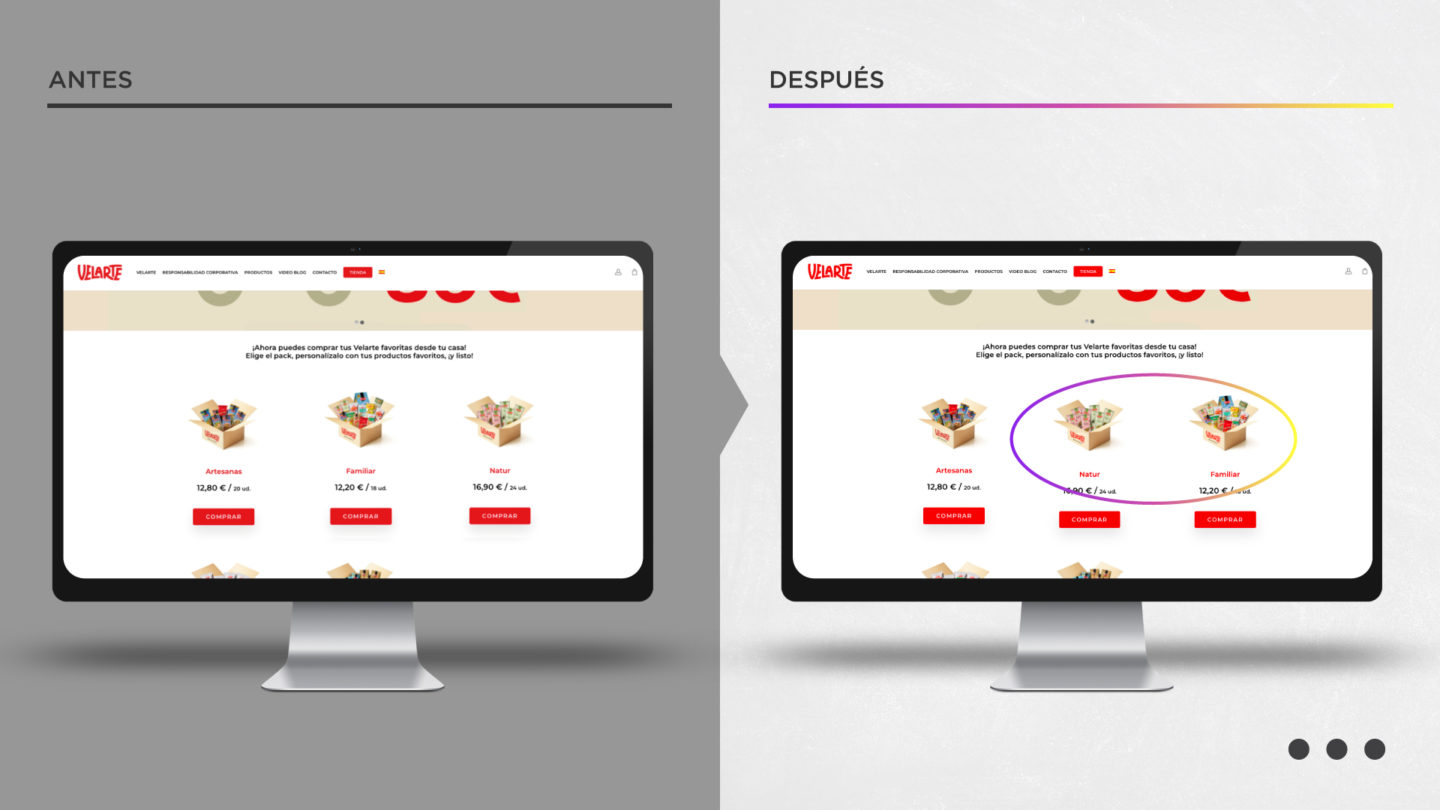
- Cambios en el catálogo de productos
Una de las conclusiones a las que llegamos a través del análisis, es que los usuarios fijan principalmente su vista en el producto central de la fila superior del catálogo. Para conocer si lo que les llama la atención es el producto, o la posición, modificamos el orden de los productos.

03
Resultado final del análisis
+50%
de los usuarios visualiza el logo del header
+14,4
visualizaciones recibe el banner de promoción
-11,3s
de tiempo necesitan para ver la primera fila del catálogo
+13
visualizaciones recibe la primera fila del catálogo
+25%
de usuarios visualiza la descripción de la ficha de producto
40%
de usuarios visualiza la galería de fotos en la ficha de producto
+61
visualizaciones recibe el contenido del producto
+12,6
visualizaciones recibe el importe total a pagar en el carrito





